If you’re looking for your team’s next great mobile developer, you’re probably aware of how hard it is to assess real-world skills over a remote call. Many of the essential tools for mobile development, like a device emulator or native libraries, aren’t exposed by interviewing platforms. So teams are left to fend for themselves and usually end up defaulting to architecture or algorithms questions. This makes it hard for candidates to feel comfortable in the interview and demonstrate the skills they’ll be using on the job.
CodeSignal Interview gives you the tools you need to assess mobile skills remotely in a realistic development environment. We offer a collaborative IDE with built-in support for React Native and native Android (native iOS support coming soon). We are also the first interview tool to come bundled with a mobile device emulator, so you can actually visualize the output of the code.
Mobile Developer Assessments with Real-World Tasks
For the initial screening stage of the hiring process, an automated assessment tool like CodeSignal Test can be a great resource to understand the candidate’s basic programming skills in languages like Java, Kotlin, Swift, or Objective-C. But what about when you want to go beyond more general coding questions and get into the weeds with a mobile framework?
CodeSignal Interview takes care of the boilerplate code to start a basic sample project in the library or language of your choice. As the candidate and interviewers write code in the shared IDE, the results are reflected in the device emulator. This lets teams ask real-world questions about mobile development: everything from making small rendering or application logic changes to implementing a feature where you have to add multiple files.
For React Native and native Android (native iOS support coming soon!), CodeSignal comes with sample mobile applications that you can feel free to use as-is or modify to create your own coding interview challenges.
React Native
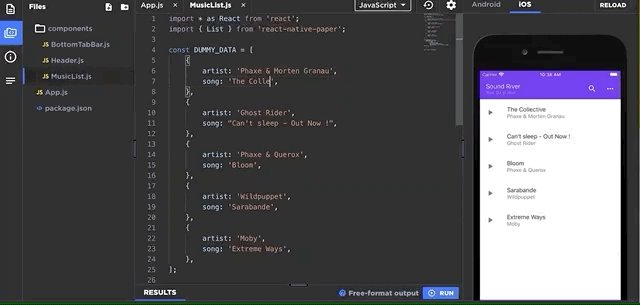
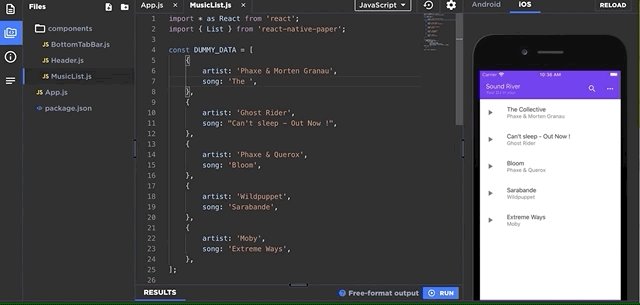
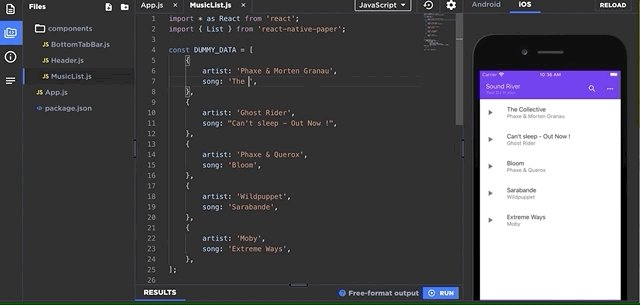
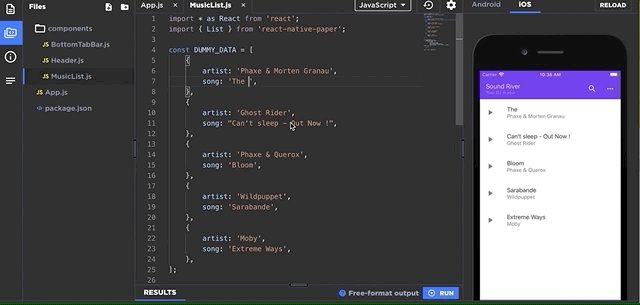
React Native, which is based on the React framework for JavaScript, is an essential tool for developing modern cross-platform mobile apps. In CodeSignal Interview, candidates have access to all the familiar React Native primitives as well as Expo’s device and system libraries (like Facebook Login or Maps). It’s also possible to include any npm module as a dependency, as long as it is pure JavaScript and doesn’t need the physical device (like the accelerometer or camera) in order to work.
If you want to customize CodeSignal’s React Native tasks (e.g. “reactNativeMusicList”) to create a different app, you can always delete the files and start from scratch. Since React Native doesn’t require a complex project structure, all you really need is a single JavaScript file to hit the ground running.
Changes to the code will be instantly reflected in the device emulator. You will also have the option to toggle the display between Android and iOS native rendering.

Android
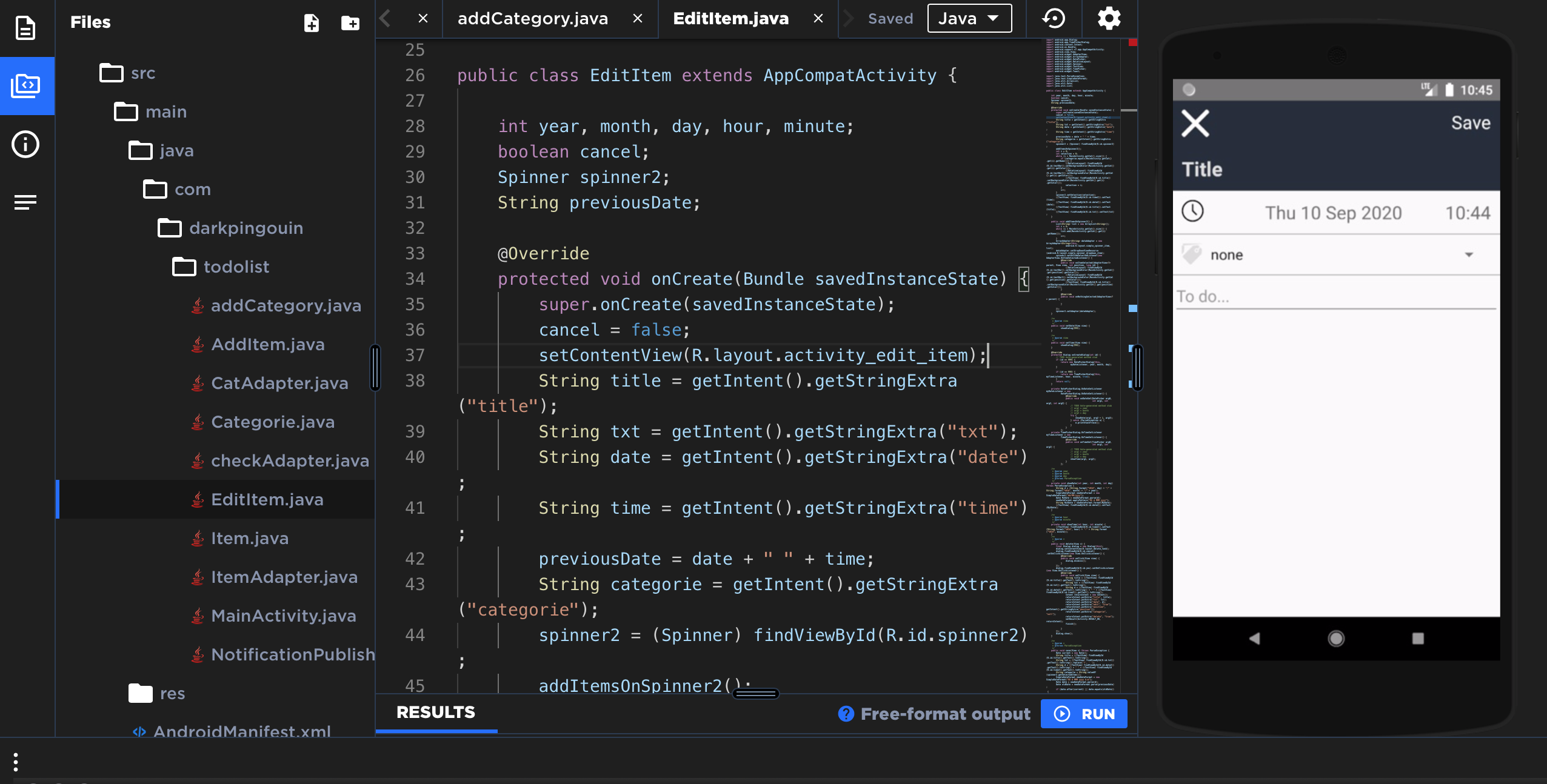
For assessing Android development skills in Java, CodeSignal provides a simple todo-list application (“androidTodoApp”). We designed this app to be a good middle-ground for testing everything from model-view-controller logic to knowledge of native Android libraries, which are preloaded for access in CodeSignal’s IDE.
Unlike with React Native, the Android app needs to be rebuilt to reflect new code changes in the interactive device emulator. The first time you run the code, the emulator might take a minute to start up, but subsequent runs will be faster.

How Our Device Emulator Works
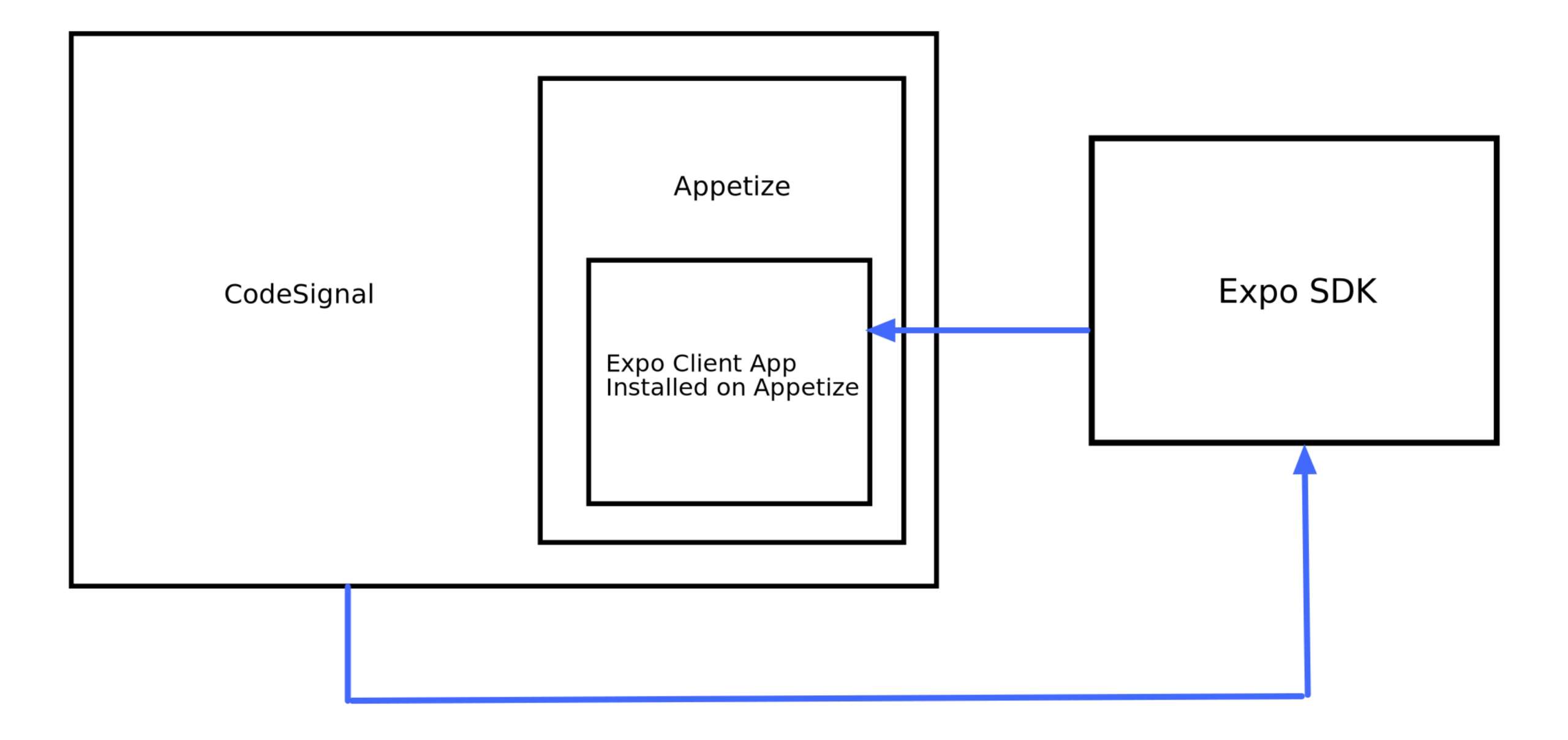
CodeSignal’s device emulator is powered by Appetize.io, which runs your application on an actual virtual device in the browser (as opposed to using react-native-web, for example). To get instantaneous updates with React Native, we use the Expo SDK, running in Appetize, to make changes to the app on the device without needing to recompile.

For Android, we don’t yet have a way to do dynamic updates; we compile the standalone APK and then render it using Appetize. Every time the “Run” button is clicked, we rebuild the APK with Gradle. As mentioned above, after the first build, subsequent runs will be much faster, since we can cache as much of the build data as we can to avoid having to repeat the same procedures.
Results You Can’t Get Elsewhere
For most types of development, you can share results remotely. Backend development? Print the output to a file or the console. JavaScript? Just render the web page. But to assess mobile application development, there is really no way to measure the results of the code the candidate has been working on unless you can see the output on an actual or virtual device.
Sure, it’s possible to use screen-sharing to see the candidate’s local emulator. But this isn’t a very comfortable experience for anyone, and it means you can’t take advantage of interview tools like a collaborative IDE and centralized tracking and reporting. We’ve also seen teams resort to more basic questions (e.g. data structures) that their technical interview platforms do support, but that’s not a great solution, either.
With CodeSignal, you don’t have to compromise when it comes to finding your next mobile devs. Many top tech companies trust our platform to conduct remote technical interviews with confidence. If you want to see for yourself how CodeSignal helps you measure mobile development skills, try it out for free by entering your email in the form below.